You may have seen that Brett Gaylor is joining Mozilla (see also Mark Surman's post). For those who don't know Brett, he's particularly famous for his "Open Source documentary" Rip! A remix Manifesto[1].
One may ask why Mozilla has hired a film director[2], but it actually makes a lot of sense thanks to Mozilla Drumbeat, as Brett is working on a Drumbeat project called Web made movies.
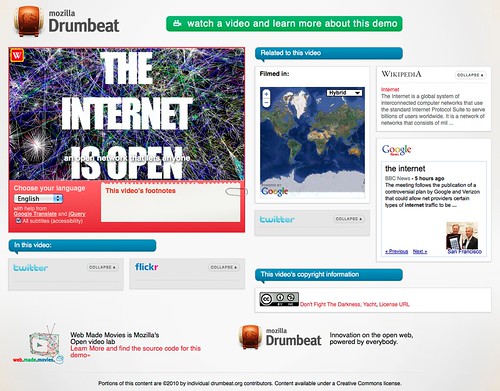
Now Brett has been a Mozilla community member for quite some time, contributing with the good folks at CDOT / Seneca College to create popcorn.js, "a JavaScript library for merging video with semantic data". I understand that this is a bit of a mouthful, but don't close your browser window just yet! Popcorn.js is what I would describe as "hyper-video" ("hyper" as in "hypertext"): the ability to leverage data from the video and link to it, Web style. Such data include:
- location. Where on earth was this video sequence made? Then display it on an interactive map
- subtitles. What is being said on the soundtrack. Display it as text, and offer to translate it into the foreign language of your choice using an online translation service
- license. Under which license is this video sequence made available? (Copyright, Creative Commons, etc.)
- person. Who's on the screen? If we know, then link to his/her Twitter and Flickr streams in real time
- topic. What is being discussed? Then link to the corresponding article in Wikipedia and in the news.
Go and see for yourself the PopCorn.js demo (in case you're stuck with an older browser that is not capable of running the demo, here is a video of the demo).
I think this is a very significant step further for video on the Web, which was until now a very TV-like, passive and linear approach, now merged with the hypertext nature of the Web (its ability to link to things in other places), so that users can click on links in order to learn more. Of course, this is just a demo. Tons of things need to be done, but I see this as a very cool way to show what HTML5 and its video element, combined with the power of JavaScript and mash-ups.
Notes
[1] I can't say how strongly I recommend watching this movie, starting with its trailer.
[2] It's actually the second one, as Henrik Moltke, co-author of Good copy, bad copy, is already working at Mozilla... on Drumbeat!







4 réactions
1 De Brett Gaylor - 20/08/2010, 17:37
Tristan, thanks for the warm welcome! When others ask what the heck Mozilla is doing hiring a filmmaker I'll certainly point them here
I love the term "hypervideo"! We need more telegraphic phrases like this - I have gotten a lot of blank stares with "semantic video"
Feels great to be on the project full time.
A bientot!
Brett
2 De Hybrid Son Of Oxayotl - 21/08/2010, 00:36
Popcorn is a funny name for something related to video. I mean, just try to exchange the place of the “p” and the “rn”, and you'll get how this will be used by most peoples ;⋅).
3 De Pakistani news urdu portal - 21/08/2010, 02:33
thanks tristan, always nice to see mozilla working on such projects, thumbs up to http://www.drumbeat.org/
Ricky from http://www.cinebasti.com
4 De Gadgetlee - 21/08/2010, 15:48
Thanks a lot. I was about to sleep and started reading it, just curious how did u learn about popcorn but I did not? Any subscription for new tech?